Разработка дизайна сайта, корпоративного портала, интернет-магазина, мобильного приложения от Promote Казахстан. Обладаем 5-летним опытом в проектировании, дизайне мобильных и веб-интерфейсов. Проводим большую аналитическую работу, делаем анализ ниши, ЦА, конкурентов. Разрабатываем Customer Map Journey, скетчи, прототипы. Обязательно в работу включен десктопный и адаптивный дизайн сайта, под планшетные и мобильные устройства. Инструменты - Фигма, вся линейка Adobe Photoshop, Marvel. Требуется расчет цены дизайн-проекта веб-ресурса? Нужна консультация наших специалистов? Оставьте заявку или позвоните нам прямо сейчас. Работаем на весь Казахстан, включая Алматы, Астану, Шымкент и другие города.

Подбираем наиболее подходящий шаблон для разработки сайта
Программируем структуру сайта, меню, страниц
Сайт, сделанный на шаблоне, оптимизируем под мобильные экраны
Прорабатываем состав, структуру уже самих страниц сайта
Настройка модулей, технических файлов, файлов ядра системы
Оптимизируем сайт под поисковые системы
Согласовываем основные условия Договора, цены и сроки
Предоплата может быть в 2-3 этапа, в зависимости от проекта
В техническом задании подробно указываются основные и дополнительные параметры сайта
Устанавливаем и настраиваем CMS, производим копирование кода шаблона и скриптов
Программирование сайта идет в соответствии с ТЗ
Проверяем его на соответствие ТЗ, отсутствие багов
После приемки-передачи работ, подписания актов, производится финальная оплата
Переносим сайт на Ваш хостинг, проверяем работу скриптов.
Подберем удобную CMS систему
(Bitrix, Wordpress, MODX).
Адаптируем сайт
под все мобильные устройства
Спрограммируем пользовательскую часть,
с помощью него Вы сможете сами менять контент
Обеспечим защиту сайта
от вирусов, взлома, DDOS-атак
Оптимизация скорости сайта
Быстрый рендеринг страниц
Стоимость
Сроки
Стоимость указана за базовый вариант. Возможно увеличение цены, при усложнении функционала сайта.
Изучаем целевую аудиторию, сегментируем, анализируем конкурентов
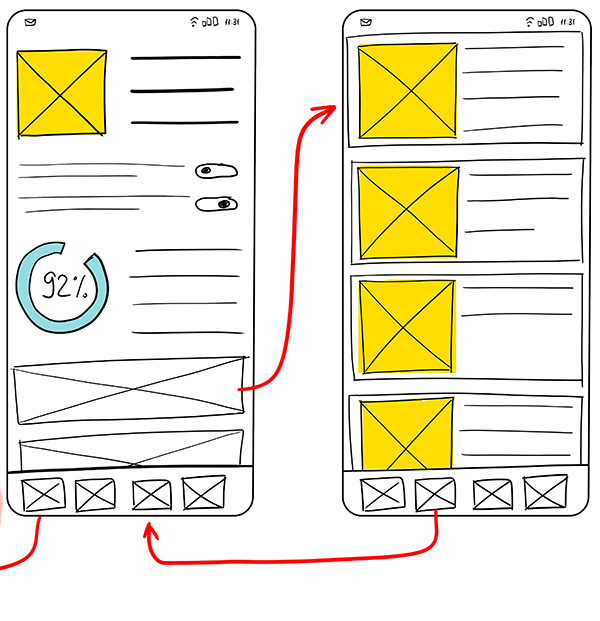
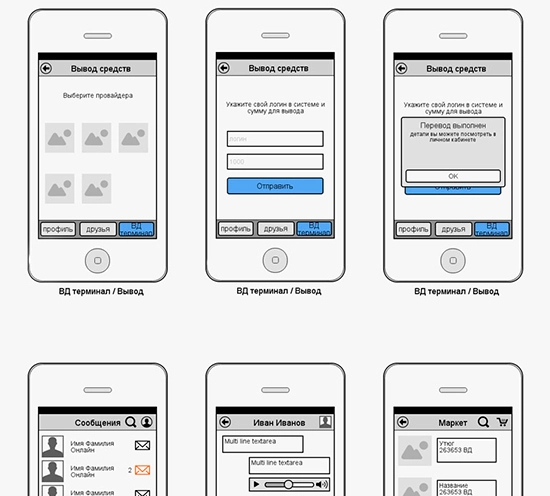
Делаем наброски, прототипы, рисуем дизайн, отдаем макеты в продакшен
Back-end разработка, программирование модулей, скриптов, в том числе с использованием ООП
Проектируем DOM-дерево, узлы. Программирование JS скриптов, создание таблицы стилей CSS
Разработка CSS стилей, вывод в отдельный CSS файл стилей мобильной и планшетной верстки
Настройка правил работы редиректов и серверных команд в htaccess файле
Сборка программного кода, скриптов на CMS системе, с развертыванием на хостинге
Регистрация в поисковиках, создание файлов robots.txt, sitemap.xml
Формируем Договор, прилагаем техническое задание.
Предоплата по договору может быть 50% и выше. В зависимости от сложности решения, сроков реализации.
Подписали Договор, далее приступаем к разработке ТЗ программистам, дизайнерам, верстальщикам.
Проектируем дизайн с учетом поведенческих факторов будущих пользователей с целью получения максимальной конверсии
После того как убедимся, что все функционирует, то приступаем к наполнению контентом, который предоставил Заказчик
Отправляем сайт на проверку Клиенту. Если нашли замечания, то устраняем
Производится оплата оставшейся суммы по проекту.
Переносим сайт на хостинг заказчика или наш, в зависимости от того, что было оговорено на этапе подписания договора
Стоимость
Сроки
Мы разработаем для Вас сайт с использованием шаблона. Дешевле почти в 1.5-3 раза и всего за 12-20 дней, в зависимости от сложности!

Оставьте заявку, мы поможем
сделать правильный выбор






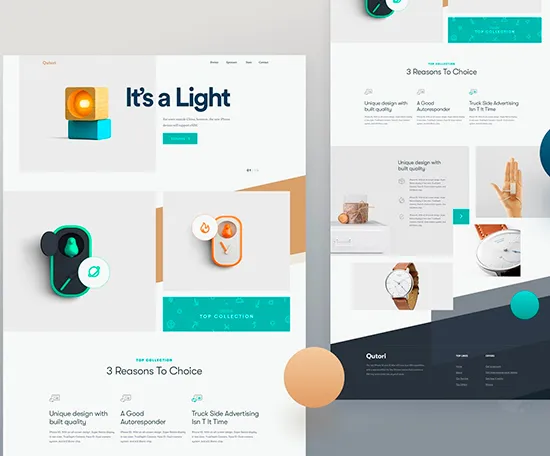
Дизайн лендинга
Реализуем пользовательский интерфейс, производим тестирование
Вернуться назад
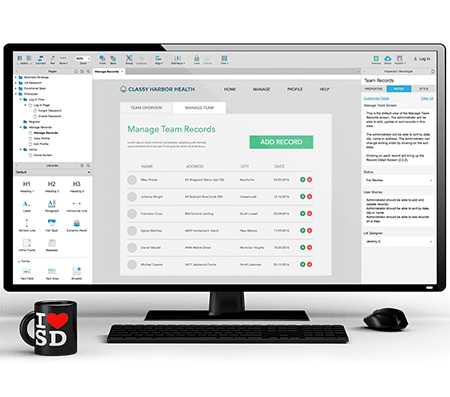
Дизайн сайта услуг

Дизайн интернет-магазина

Применяем современные инструменты для создания интерфейсов

Над проектом работают дизайнеры и целый арт-директор

Наши бизнес-решения продают и приводят Вам новых клиентов

Делаем удобной как десктопную, так и адаптивную верстку








Наш project-менеджер свяжется с Вами в течении 15-20 минут.
нажмите на кнопку,
чтобы закрыть окно